Compatible Ghost version: v5.9 or any newer version.
Starting with theme version v1.0.3 you need Ghost v5.54.1 or later.
Install the theme
Follow the steps below to upload the theme:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Design (
yoursite.com/ghost/#/settings/design/) - Click Change theme and then click Upload theme and select the
curie.zipfile. - After the upload is complete click Activate
Routes Setup
For the theme to function properly you must upload the routes.yaml
file.
Follow the steps below to upload the routes.yaml file (The file is located inside the zip)
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Labs.
- Click on
Upload routes YAMLbutton and select the file from the root directory of the theme.

The routing file defines the following custom pages and collection:
/- the homepage and main collection/membership/- the custom membership page/account/- the custom account page/signup/- the custom sign up page/signin/- the custom sign in page
Custom Settings
The theme comes with custom design settings, which are accessible from the Ghost Admin panel.
To view and edit these settings go to Settings > Design ( yoursite.com/ghost/#/settings/design/)
Custom settings are defined in the package.json file.
These settings are placed under three categories:
- Site-wide settings
- Homepage settings
- Post settings
Site-wide settings
- Color scheme - set the default color scheme (system, light, dark)
- Font family - select from a predefined list of font families or use system fonts
- Styled header nav items - set the number of styled header nav item(none, last item, last two items)
- Use portal links - set your signin, signup, and membership links to use the portal or custom pages
- Dark theme logo - upload the site logo for the dark version of the theme
Homepage settings
- Hero headline - set the hero headline
- Hero description - set the hero description
- Hero button text - set the hero button text
- Hero button link - set the hero button link
- Hero image style - set the hero image style (hidden, background, side, bottom)
- Filter tag slugs - set the tags for the category filter
- Post feed style - set the preferred post feed style(timeline, grid, list, full-articles)
- Post card image aspect ratio - set the post card image aspect ratio(
16/9,4/3,1/1,3/4,auto,hidden)
Homepage
The homepage is defined in the index.hbs file and includes a hero section and a post feed
(besides the default header and footer elements)
Hero
The hero section is completely customizable from Settings > Design > Homepage, with the following options:
-
Hero headline
- the hero section title
- the title can highlight specific words by using
<span>elements, for example:
Updates, <span>features</span> & improvements. -
Hero description
- the hero section description
- here you can also use HTML elements like links, bold text, etc:
Learn about our **latest features** and updates. Follow us on <a href="https://twitter.com/brightthemes_/">Twitter</a>. -
Hero button text
- the hero section button text
- if you leave this option empty there will be no button
-
Hero button link
- the hero section button link
- you can set a custom link to go with your button text
- the default option is
subscribe-form, with this option you get the Ghost subscribe form for collections email addresses
-
Hero image style
- the hero section image style
- the image can be hidden or displayed on the right side, below the title and description or in the background
Category select
Add the tag slugs you want to appear in the dropdown (separated by commas and no spaces, no comma after the last item)
Do NOT use the tag names, but the tag slugs.
You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
Example from the demo:
release,update,bugfix,v3-0-0,v2-6-0,v2-5-0,v2-4-0,v2-3-0,v2-2-0,v2-1-0,v2-0-0
Post feed
The post feed displays the articles ordered by the published date. The layout and design of the post feed can be set from Settings > Design > Homepage > Post feed style with the following options:
- timeline-with-content - articles as a timeline including the post content. Demo ->
- timeline - articles as a timeline but without the content. Demo ->
- list - articles as a list. Demo ->
- grid - articles as a grid. Demo 1 -> & Demo 2 ->
- full-articles - articles displayed one after the other with the content. Demo ->
Post card
The post card markup is defined in partials/post-card.hbs and partials/post-card-timeline-content.hbs.
The post card image aspect ratio can be changed from Settings > Design > Homepage > Post card image aspect ratio
with the following option:
16/9aspect ratio4/3aspect ratio1/1aspect ratio3/4aspect ratioauto- the uploaded image aspect ratio will be respectedhidden- image will not be displayed
Styled nav items
By default, the header will display all the navigation elements you define in Settings > Navigation > Primary Navigation. With the styled nav items you can add different styles to a number of header items.
From Settings > Design > Site-wide > Styled header nav items you can set the following options:
- Last item - only the last navigation item will be styled as a button with your brand color as the background color

Last nav item - Last two items - the last two navigation items will be styled, the last one as a button with your brand color as the background color and the second to last item as a button with a light border

Last two nav items - None - no special styling for any of the navigation items

Simple navigation
Navigation dropdown
Curie comes with a custom feature to create dropdown menus easily for your header navigation.
All you have to do is add the minus sign (-) in front of the items in Settings > Navigation
Items having the - sign will be added as subitems to the previous navigation item.
For example from the demo:
- - Membership, - Sign up and - Sign in will belong to the Members item

Search button
To add the search button in the header section, you just have to add an entry under
Settings > Navigation ( /ghost/#/settings/navigation):
- The label can be: "Search 🔎"
- And the link must be:
#/search
For more details check the official Ghost manual
Announcement
While this feature was implemented, Ghost has released its own announcement bar feature, but this one can still be used alongside the native feature.
To create the announcement bar that comes with the theme, follow the steps below:
- Go to Admin > Pages and create a new page
- Add the internal tag
#announceto the page (must start with#and the slug has to behash-announce) - The title and excerpt of the page will be displayed next
- Set the Canonical URL to the URL where the announcement should point (Page settings > Meta data > Canonical URL)
- (optional) Add a public tag which will be displayed at the start of the announcement bar


The theme announcement, when set up, will be displayed on every page, and regardless of member status.
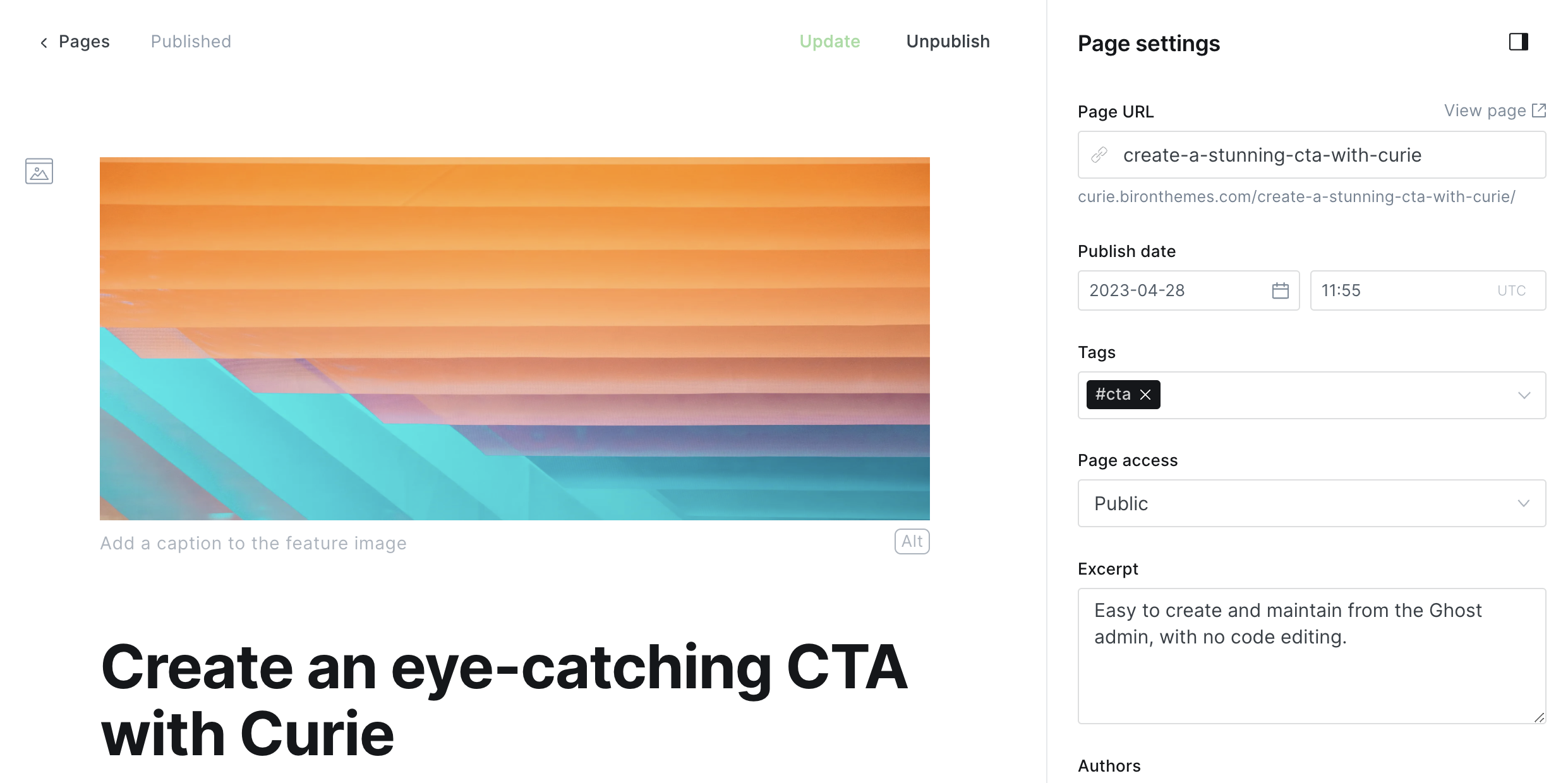
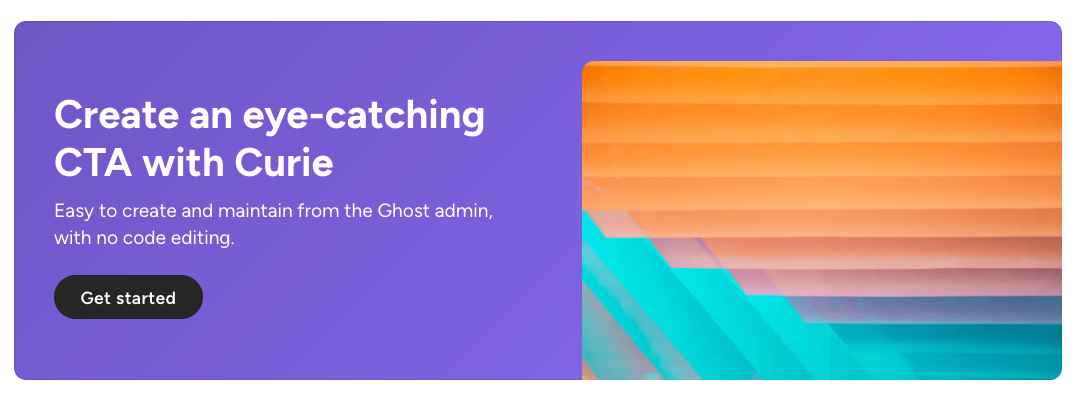
CTA
To create the CTA section above the footer, follow the steps below:
- Go to Admin > Pages and create a new page
- Add the internal tag
#ctato the page (must start with#and the slug has to behash-cta) - Set the title and excerpt of the page which will be used as the title and description of the CTA
- Set the Meta description from Page settings > Meta data > Meta description for the CTA button
- Set the Canonical URL to the URL where the CTA button should point (Page settings > Meta data > Canonical URL)
- (Optional) Upload a feature image.


The CTA section, when set up, will be displayed on every page, and regardless of member status.
Custom Pages
As explained in the routes setup, the theme comes with a couple of custom pages, to activate these pages, there are some actions you have to take.
Uploading the routes.yaml file is a key requirement for these custom pages.
By default, that is the only requirement, but if you want even more control over
the pages then you should activate the data property (remove the # symbol in front of the data property in the routes.yaml file)
and create the page with the correct slug.
To create a Page:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Pages (
yoursite.com/ghost/#/pages/) - Click New page and set the Title and Page URL
- Finally, click Publish
The data property can be used to make templates dynamic that otherwise would be static.
Membership
Defined by the membership.hbs template, renders all tiers with price and benefits.
The membership tier names, prices, and benefits can all be changed in the
Admin, by going to Settings > Membership ( /ghost/#/settings/members).
Edit existing tiers or add new ones under the Membership Tiers section.
If you want to control the meta properties for this page, you have to activate the
data property, by removing the # symbol in the routes.yaml file.
/membership/:
template: membership
# data: page.membership # When active data will be taken from the "/membership/" page
If you activated the data property, you also have to create the page with the membership slug.
Signup
Defined by the signup.hbs template.
If you want to control the meta properties for this page, you have to activate the
data property, by removing the # symbol in the routes.yaml file.
/signup/:
template: signup
# data: page.signup # When active data will be taken from the "/signup/" page
If you activated the data property, you also have to create the page with the signup slug.
Additionally, the feature image of this page will appear on the side.
Signin
Defined by the signin.hbs template.
If you want to control the meta properties for this page, you have to activate the
data property, by removing the # symbol in the routes.yaml file.
/signin/:
template: signin
# data: page.signin # When active data will be taken from the "/signin/" page
If you activated the data property, you also have to create the page with the signin slug.
Additionally, the feature image of this page will appear on the side.
Account
Defined by the account.hbs template.
If you want to control the meta properties for this page, you have to activate the
data property, by removing the # symbol in the routes.yaml file.
/account/:
template: account
# data: page.account # When active data will be taken from the "/account/" page
If you activated the data property, you also have to create the page with the account slug.
Custom templates
The default post layout is defined by the post.hbs template and the default page
layout is defined by the page.hbs template.
The theme comes with several custom templates, which can be selected for individual posts from the Post Settings menu.
Custom templates:
custom-with-narrow-image.hbs- simple template with a narrow feature imagecustom-with-wide-image.hbs- simple template with a wide feature imagecustom-with-toc.hbs- a template that includes a table of contents on the left side
If you want to edit the templates these are in the root directory of the theme.
Color customization
You can change the main accent color from Settings > Design > Brand. The most important CSS configurations of the theme are defined as custom CSS properties, so you can easily overwrite them from code injection to change background colors, text colors, and more.
The theme comes with light and dark color schemes (and system), the default one can be set in the admin using the Default color scheme in Settings > Design > Site-Wide.
The included color schemes:
- light
- dark
The default option is system which will be either the dark or light theme,
depending on the user's preference.
It's possible to change the color schemes by changing the properties. This can be done by adding the following in code injection and adjusting the values.
To change the light theme:
<style>
:root {
/* color configuration */
--color-text: hsl(0 0% 15%);
--color-text-acc: hsl(0 0% 25%);
--color-text-reverse: hsl(0 0% 85%);
--color-bg: hsl(0 100% 100%);
--color-bg-acc: hsl(0 0% 97%);
--color-bg-reverse: hsl(0 0% 15%);
--color-bg-base: 0 0% 100%;
--color-bg-base-reverse: 0 0% 0%;
--color-neutral: hsl(0 0% 50%);
--color-border: hsl(0 0% 92%);
}
</style>
To change the dark theme:
<style>
html[data-color-scheme='dark'] {
--color-text: hsl(0 0% 85%);
--color-text-acc: hsl(0 0% 75%);
--color-text-reverse: hsl(0 0% 15%);
--color-bg: hsl(0 100% 100%);
--color-bg-acc: hsl(0 0% 97%);
--color-bg-reverse: hsl(0 0% 15%);
--color-bg-base: 0 0% 100%;
--color-bg-base-reverse: 0 0% 0%;
--color-neutral: hsl(0 0% 50%);
--color-border: hsl(0 0% 20%);
}
</style>
Some useful tools for choosing colors and gradients:
You can even define your color schemes, but that would require changing the theme files. Steps to define new color schemes:
- Change the package.json file, adding a new option under the
color_schemeproperty. - Add the new color scheme to the dropdown editing the
partials/color-scheme-dropdown.hbs - Add the CSS, either in code injection (using the previous code blocks as a template) or in the CSS files.
For example, here's a purple accent color configuration:
<style>
:root {
/* Purple accent configuration */
--color-text: hsl(275 50% 15%);
--color-text-acc: hsl(275 50% 25%);
--color-text-reverse: hsl(275 50% 85%);
--color-bg: hsl(275 50% 96%);
--color-bg-acc: hsl(275 50% 92%);
--color-bg-reverse: hsl(275 50% 15%);
--color-bg-base: 275 50% 100%;
--color-bg-base-reverse: 275 50% 0%;
--color-neutral: hsl(275 50% 50%);
--color-border: hsl(275 50% 92%);
}
</style>
Similar configuration for the dark theme:
<style>
html[data-color-scheme='dark'] {
--color-text: hsl(275 50% 85%);
--color-text-acc: hsl(275 50% 75%);
--color-text-reverse: hsl(275 50% 15%);
--color-bg: hsl(275 50% 4%);
--color-bg-acc: hsl(275 50% 8%);
--color-bg-reverse: hsl(275 50% 15%);
--color-bg-base: 275 50% 100%;
--color-bg-base-reverse: 275 50% 0%;
--color-neutral: hsl(275 50% 50%);
--color-border: hsl(275 50% 20%);
}
</style>
Ghost config
Some configurations in Ghost themes can be defined in the package.json file, including
Posts per page, Image sizes, and Custom settings.
Posts per page
The posts_per_page defines the number of posts that appear in your collections until it's paginated.
For example, the value of posts_per_page is used on the home page, tag, and author templates.
By default, this is set to 8, and you can change it in the package.json file:
"config": {
"posts_per_page": 8
}
Image sizes
Ghost can handle responsive image sizes,
and this is defined in the package.json file, under the image_sizes property.
You can change the default configuration by editing this file before uploading the theme.
"image_sizes": {
"xxs": {
"width": 30
},
"xs": {
"width": 100
},
"s": {
"width": 300
},
"m": {
"width": 600
},
"l": {
"width": 1000
},
"xl": {
"width": 2000
}
}
The image sizes defined there will be used to generate copies of images at the specified sizes when uploading images in Ghost Admin.
The theme also comes with the lazysizes library for lazyloading images, to improve performance.
When it comes to aspect ratios, the post card images can have different format,
based on your design settings, the default value being 16/9.
The aspect ratio in the post layouts differs based on the template used and device size.
Syntax Highlighting
The theme comes with prism.js integration by default,
to activate syntax highlighting just add the internal tag #syntax-highlight
to your post.
Why is this necessary? In short, for performance. To avoid loading the library when it's not necessary. If you don't add the tag, the library will not load at all.
If you are someone who shares code regularly and wants to have the plugin on all
your posts, without having to add the tag, you can do so by changing the
partials/syntax-highlight.hbs file. Simply remove the condition checking for the tag.
Additionally, in this partial file, it's defined which version of the prism library is loaded as well as the components, languages, and theme. So you can easily customize it, add new languages, or a different code highlighting the theme without having to go into theme development.
Table of Contents
The Table of contents is generated using the TocBot library and this is integrated into the theme by default. There is a custom template that includes the ToC functionality.
You can set the Toc template for each Post individually from the Post Settings > Template.
If you want to make changes to the ToC layout or the TocBot library configuration,
you can edit the partials/toc.hbs file.
Comments
Curie comes with the native comment feature that Ghost offers.
The Native Comment System requires at least Ghost v5.9.0, you have to enable it from Settings > Membership > Commenting.
By default, native comments are not active, so you have to select either All members or Paid-members only
Google Fonts
You can set the font family from the Admin section, going to Settings > Design > Site-wide and under Font family select one of the options.
The theme comes with the following options:
- System font - loads the system font (no requests to Google Fonts)
- Figtree - Figtree for headings and body font
- Outfit - Outfit for both headings and body font
- Manrope - Manrope for headings and body font
- Space Grotesk - Space Grotesk for headings and body font
- Inter - Inter for headings and body font
- Hepta Slab - Hepta Slab for headings and body font
- Podkova - Podkova for headings and body font
- Fira Code - Fira Code for headings and body font
With the System font option, you can avoid requests to the Google servers in case GDPR is a concern.
If you still want to use Google fonts and want to self-host the font files check out this guide for self-hosting Google Fonts.
Icons
The icons used in the theme are from Tabler Icons,
the library consists of 4000+ icons. Not all icons from the library are included to
save on the file size, but the most common icons are included in the partials/icons directory.
Inside the partials/icons directory, you can find all included icons, in separate .hbs files.
Here are the steps to add new icons:
- Go to Tabler Icons and click on the Icon you want to add, this will copy the code to your clipboard.
- Go into the
partials/iconsdirectory and create a new file:your-icon.hbs - Open the new file and paste the copied code from the clipboard.
- Save the file.
For using the icons inside the theme files, there is a special partial file
partials/icon.hbs which accepts name and size as parameters.
Let's see an example and try to add a new icon. Assuming we want to add the icon
camera and by clicking on the icon on the website, we get this code:
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-camera" width="24" height="24" viewBox="0 0 24 24" stroke-width="1.5" stroke="#2c3e50" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
<path d="M5 7h1a2 2 0 0 0 2 -2a1 1 0 0 1 1 -1h6a1 1 0 0 1 1 1a2 2 0 0 0 2 2h1a2 2 0 0 1 2 2v9a2 2 0 0 1 -2 2h-14a2 2 0 0 1 -2 -2v-9a2 2 0 0 1 2 -2" />
<circle cx="12" cy="13" r="3" />
</svg>
The next step is to create a new file: partials/icons/camera.hbs and paste the copied code in the file.
The new file must be of .hbs type, so we can use it into the theme files:
{{>icon name="camera" size="lg"}}
Social links
Social links are shown in the footer and by default, the theme comes with:
- Facebook (Settings > General > Social accounts)
- Twitter (Settings > General > Social accounts)
- RSS
To add other links you need to edit the partials/social-links.hbs file.
There are several other links in there already, you just have to uncomment
the relevant parts and add your link in the href attribute.
Social sharing
Social sharing is part of the post layout and the following is included:
- Copy to clipboard
To add other social sharing options you need to edit the partials/social-share.hbs file.
Translations
By default, everything is in English (en.json), additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
For a translation to apply, you have to set the language in Settings > General > Publication language.
If you want to edit the translation in a specific language, you have to edit the corresponding translation file.
The files are stored in the locales directory (inside the theme zip).
|__ locales
| |__ de.json
| |__ en.json
| |__ es.json
| |__ fr.json
If the language file for your language doesn't exist, you have to create it (make sure to use the correct language code)
The best way is to copy the content en.json file in your new language file, then change the translations.
Theme development
If you want to make more advanced changes to the theme, or you want to develop your components, the theme comes with a developer-friendly setup. You can take advantage of the Gulp tasks that are set up for compiling Javascript and PostCSS.
All the assets are combined and minified for better speed and performance. To customize the theme make sure you have Node.js and npm installed.
Follow the official guide for installing Ghost locally.
After you have installed Ghost and put the theme directory inside the content/themes/
directory, run the following commands in the theme directory:
npm install
This will install all the dependencies for the theme
Then run:
gulp
This will compile PostCSS and javascript and will watch for changes. So when you edit a .hbs, .css or .js file the change will trigger the gulp watch task and this will compile the assets whenever you change a file.
If you want to compile just CSS:
gulp css
If you want to compile just JS:
gulp js
Code Snippets
Frequently asked questions and useful snippets you can use to make some quick changes to your site.
How to hide the primary navigation from the footer?
Go to the Admin, Settings > Code Injections and in the Site Header add:
<style>.footer ul.nav:not(.secondary) { display: none; }</style>
How to hide color scheme dropdown?
Go to the Admin, Settings > Code Injections and in the Site Header add:
<style>.color-scheme { display: none; }</style>
How to hide "published with" part from the footer?
Go to the Admin, Settings > Code Injections and in the Site Header add:
<style>.footer__copy span:nth-of-type(2) { display: none; }</style>
How to hide the hero section on the homepage?
Go to the Admin, Settings > Code Injections and in the Site Header add:
<style>
.home-template .hero { display: none; }
.home-template .hero + .container { margin-top: 2rem; }
</style>
Support
Don't hesitate to reach out if you need help or have any suggestions.